Design trends among websites tends to be cyclical in nature—from Skeuomorphism in the early 2010s, to Flat design in the mid-2010s, to a modified version of Skeuomorphism called Neumorphism today. But one thing remains the same: your members need to use your website to find information relevant to them in an easy-to-use manner.
What do design trends show us about user behavior, how users expect to find that information, and where they expect it to be? We will look at the ten largest credit unions by assets to see what they have in common and what they do differently from other credit unions.
Common designs
Design trends over the last decade have favored what we call a “stripe” design—big, clearly defined areas of related information laid out in horizonal stripes of alternating or varying colors. This design is extraordinarily functional; it allows for your members to find relevant information in a guided manner and translates very well from desktop to mobile formats like phones and tablets.
My team has experienced some clients expressing concern with the length of pages using this design, but rest assured that scrolling is often the first thing a user will do on a website and is very common in the mobile space, which is gathering a greater and greater share of users as time goes on.
Of the ten sites I used in this analysis, only one had what I would consider a quite dated design—it looks like something out of the early 2000s! But as I looked through the site, I noticed a banner showing they have a new website coming and it provided a preview. And that new design was a “stripe” design as well. Do not be afraid to use a design trend that is popular; it is popular because it works!
Color schemes
Visual consistency and following a branding guide are some of the first things a marketing firm or marketer will recommend to any business. Credit unions should follow this as well, and one of the basics is a color theme. Typically based off your logo colors but not limited to them, a color theme adds visual appeal to your site while keeping things consistent and easier to navigate. Shades of gray, black, and white are all common colors in almost every website and keep your website from feeling as if you are overusing your color theme.
A marketing professional on staff or a third-party marketing service can create a unique, unified, and consistent look for your brand and provide a foundation for your website that will help set you apart from other institutions in your market. Selecting the right firm for your credit union can seem daunting, especially in terms of price, but the investment can draw more members to your credit union and give you the push you need to get proper engagement online.
Headers
One thing that is immediately noticeable when viewing various credit union websites is the logo placement. Among every top ten credit union, the logo was displayed clearly in the top left corner of the website. This is no accident—this is the most common location among every Western website for a logo. The credit union’s routing number is present and easily seen on 60% of the top ten credit unions’ websites. Of the remaining 40% that did not have their routing number in the header, all had the routing number in the footer. Routing numbers are very commonly looked for and should be easy to find, not buried in an inside page of your website. Is your routing number easy to find on your website?
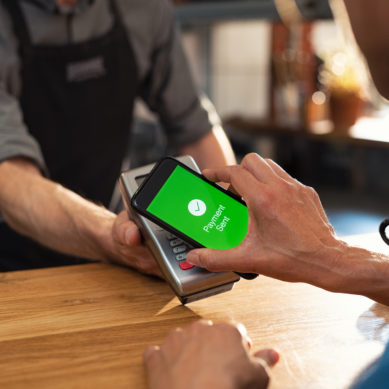
Online banking
When considering online banking logins, 60% of the sites have the login easily accessible in the header. Implementation varies between a button and a login form. The remaining 40% have their online banking login just below the header in their promotional banner areas, still allowing easy access and the ability to quickly locate the login on the homepage.
Based on our analytics tools, approximately 97% of your members navigate to your homepage and immediately log in to online banking, so having your login button or form easy to find is extremely important. Also note that placing your login button in the promotional banner area of your website may make it inaccessible on inside pages of your website.
Alerts
Another important element currently present in 40% of credit unions’ websites is an alerts banner. It is safe to assume more than 40% of the websites have this functionality, as it is critical for your members to be informed about any sudden closure or issues that may arise. The design of these alerts is attention grabbing and in your face. This is intentional, as it is important information that is temporary in nature and should be available to all members. Getting anyone to read something that does not stand out is a challenge in any design space, so alert banners tend to be bright, bold, and where the user would naturally look on a site: near the top of the page close to the login area.
Menus
The last design element in the header we will discuss is the menu. 50% of the top 10 credit unions use a mega-nav, which is a navigation menu that contains more elements than just simple menu links. These menus allow a user to view additional information that a credit union may want to display, such as a currently running promotion, a relevant news article, or an image/graphic. The other 50% use a simplified menu with basic text links to their products and information.
Deciding which menu is best for your credit union will depend on your goals and the information available on your website. If your website is information-dense, consider breaking up pages into smaller pages with more specific content per page and linking that page in a mega-nav. Likewise, if your website content is lean, a simple navigation with basic categories such as savings, checking, loans, etc. will allow your users to identify the products and services they are interested in quickly and easily.
Main content area
The main content area of credit union websites is where you find the most variance—every membership base is different and what your members want and need to see varies greatly. That does not mean that there aren’t certain elements that are similar in terms of design, however. This area is where there tend to be graphics, icons, promotional banners, news articles, and informational blurbs.
Icons
Icons are seemingly routine and common on websites, but in terms of icon design there have been many changes over the years. Today, we tend to see simple icons: outlines of phones, credit cards, monitors, or pen and paper. The trend towards simplicity makes it easier for your members to understand what they are looking at with a glance. These icons are highly effective at drawing eyes to areas of the site you would like your members to focus on.
Informational blurbs
Often found alongside icons are informational blurbs. These items can detail more information about a product, service, or simply provide a link to information about how to make a payment. These items tend to have their own area of the site, under a title such as Banking Goals, Products for You, or Frequently Asked Questions. These blurbs should be kept short and if they need elaborating, a button or link to an inside page with more information is appropriate.
News
The trend observed for news items—if they are included on the homepage—is a picture, a title, and some teaser text for the news item. We do see some variance with some credit unions opting for only an image and a title, keeping the page a little cleaner and minimalistic. Choosing which direction to go will depend on the goals of your site and how much focus you want to give to your credit union’s news. Your branding and color scheme can be used here to make your news stand out as well. Consider adding a color overlay to photos that match your color scheme or select photos that contain shades of your branding.
Banners
Promotional banners follow a very clear trend—use a stock image of a person having fun, using a computer, being with family, or standing near a house or car, and add some stylized text about what you are promoting. Banners can function as single static images, or they can be in a carousel. Of the 10 sites analyzed, 70% used a rotating (carousel) style banner. Make sure you avoid adding too many banners as engagement data from Google Analytics suggests users will only stick around on your homepage to view 2-4 banners. I recommend ordering your banners in terms of importance to your current marketing and business goals.
Footer
The footer is the most uniform area, in terms of features, of all top ten credit unions’ websites. Each site features links and information on disclosures and privacy policies. They also include the NCUA and equal housing logos, copyright information, and links to their social media.
There are variations regarding footer menus, however. 80% of the reviewed sites have a footer navigation menu. Of the remaining credit unions, one uses the space for news, upcoming events, and general contact information, and another opts for a very minimal footer with the contents mentioned previously.
The footer of your website can function as a “catch-all” for content that does not fit into the other areas of your website. It also provides your users with the above-mentioned links and information on every page of your site. Keep the design simple, easy to view, and within the color scheme of your credit union’s branding.
Setting your credit union apart
Considering the website trends for credit unions listed above, you may be wondering how to set yourself apart from others. If users expect certain information or functionality to be in a specific place, how do you avoid your website looking like every other credit union website out there? Marketing can provide the solution.
Try creating engaging, attention grabbing banners for your website, and have your best services front and center. Draw users to the areas of your site you want to convert into sales or loans using negative space, bright colors (that fit your brand’s color scheme), and interesting content. Use larger fonts and typography for your main content and areas in which you want the user to focus. Break up other content into smaller blocks of easily digestible text so users can quickly read what is important, focus on moving through your website and remember: Content is King.
Use images that are high quality but lower file sizes to ensure they load quickly. Edit your navigation menu for clarity, making sure every dropdown menu has a clearly defined purpose and contains any relevant pages to the top-level item—it is okay to have a page appear under multiple categories if it fits them. Make your website accessible! This is a big area for any business with a web presence, and deserves a separate discussion to do it justice, but crafting your website from the ground up with accessibility in mind can separate you from your competition.
What can we learn?
While many credit union websites are reasonably uniform in design trends, it may not appear so on first glance. Digging further, we notice many similarities that lead to success. By placing common features and information in expected places, the websites are easier for members to use quickly and efficiently. However, differences in implementation and layouts assist in making websites not feel cookie-cutter or copied directly from another institution. What direction does your credit union website take? Do you have a similar layout and set of features? Or do you try another path, a different approach that works better for your members? Let me know!