Welcome back! So far, we’ve discussed why your website speed is important, and detailed various tools you can use to test that speed. But what if your test results are less than ideal? How do you go about identifying the culprit and fixing the issue?
Three reasons your website might be slow
Poor website hosting
Hosting may be one of the biggest factors limiting your page speed. When a user lands on your website they are requesting files and data from your hosting providers web server. If the web server is fast enough, then the page that your user is requesting to visit will also load quickly. If you are hosting through companies like Godaddy, Bluhost, Hostgator or other popular companies you may want to look at your page speeds. When you are using shared hosting, your providers are stacking tens of thousands of other sites on the same server and this can result in slower and unreliable speeds.
Large or unoptimized images
This is the most common reason for a slow website. Images can be large files, and those large files take time to display when someone loads your page. If you can, it’s a good idea to size down your images under 1920 x 1080 pixels. Furthermore, you want to keep the file size itself under 300kb. You can check the size of your images using the developer tools in your browser. Simply right click on your page and select “inspect”. Next navigate to the “network” tab and click on “img” and then refresh the page.
Additionally, you can sort all your images based on their size to see a list of the largest images that are being loaded. If you have images larger than 300kb you might want to optimize them. I will go more in depth on how to optimize your images later in this post. Just keep in mind that images are typically the number one reason for slowed websites.
Bloated themes with unused code
Another common reason your website may be loading slow is related to the theme you are using. Specifically, for WordPress users you have the option to install a theme. Some of these themes have page builders incorporated into them. While it is very nice to be able to easily add new elements to your website without coding, often these themes include a lot of extra code that never gets used on your website. Thus, you’re left with a bloated theme causing slow web page speeds. If you have the option, it’s best to have someone build a website from scratch with a custom theme. If that’s not possible, it might be a good measure to check out the reviews on a theme you’re considering before making the purchase.
How to fix your slow website
Optimize your images and save for web
If you have images that are over 300kb you may want to optimize them for the sake of keeping your page speeds down. If you have Photoshop it’s a very simple process. But first, you should make sure your images aren’t too large. Typically, anything under 1920 x 1080 is a good size however you can likely go much smaller, unless it’s a banner. Once you have a good size for the image you can then optimize it for the web. Rather than saving the file in the traditional manner. Click on “file”, then hover over “export” and click on “save for web (legacy)” you can then set the quality of your image and see a live preview of what the image looks like with its reduced quality.
Typically, it doesn’t affect the actual image quality too much, and drastically improves the file size of the image. Google also suggests converting your images to next-gen format which are .webp files. There are plugins within WordPress that do this automatically. I will provide a list of the best plugins to use for this later below.
Check for large or unnecessary plugins
If you have any plugins on your website that are not being used it’s a good idea to remove them as they are storing extra unnecessary code on your website. You can use the waterfall tool within GTMetrix to see what plugins are using a lot of resources.
Deliver data closest to the user with a content delivery network
Content delivery networks (CDNs) are a great way to lower the time it takes for your data to reach the person requesting your page. This is because your data is stored on a group of servers and once a user requests that information it can be delivered to them from the server that is closest to them. CloudFlare is a popular CDN and they offer free options as well!
Utilize browser caching plugins
If you are using WordPress, then you have the option to use a caching plugin which can be very beneficial to your load speeds. This is because a version of your website can be cached or stored in the browser and delivered to the user at a much faster rate, rather than having to load everything all at once. SuperCache or WPFastest cache are a couple good plugins that make it easy for you to automatically cache certain pages on your website.
Plugins that will make your life easier & your site faster
Hummingbird – Hummingbird is a plugin that does a ton of great things to improve site performance. This plugin lets you “lazy load” images, cache pages on your website, “minify” JavaScript and CSS, eliminate render-blocking resources including critical CSS and defers non-critical JavaScript files. Although a lot of these topics may be foreign concepts, they are all things that you might see on your report when you run a speed test using the Google page speed Insights tool. Essentially this plugin takes care of the bulk of problems that may be hurting your website page speed. Once you install the plugin, you’ll just go through all the user-friendly steps and with the click of a few buttons your website will automatically get a nice performance update.
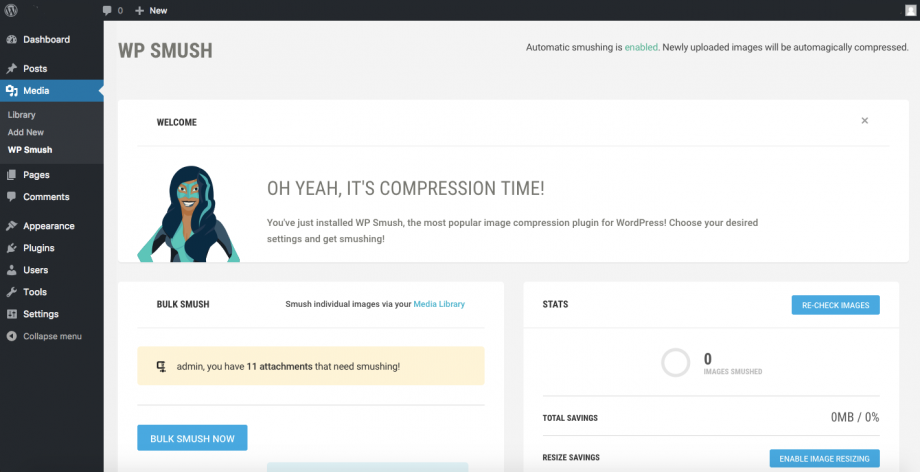
Smush – This is another free plugin that you can download, it also has a paid version which offers a lot more options. In the free version you can click a button and the plugin will scan through your website’s images and automatically resize and optimize them for the best performance possible. With the free version you are capped to a specific number of images at a time, however with the paid version you can do all your images at once. Furthermore, when you have the paid version you are also given the option to convert all your images to the new .webp format which is the format that Google recommends for best performance.