Have you ever navigated to a website where in place of a picture there is a broken image icon accompanied by a description? This description is known as alternative text or alt text. If an image is not loading properly due to low bandwidth or other technical issues, the alt text will be displayed in its place.
Aside from acting as a stand-in for broken images, alt text plays a big part in making a website accessible. Alt text can also improve a site’s Search Engine Optimization and overall user experience.
Those who are familiar with accessibility know that alternative text and accessibility go hand in hand. In fact, alternative text is the first issue addressed in the Web Content Accessibility Guidelines. These guidelines were developed by the World Wide Web Consortium and, in guidance offered by the Department of Justice in March 2022, were advised as a good standard to follow to make a site accessible.
Guideline 1.1 states, “Provide text alternatives for any non-text content so that it can be changed into other forms people need, such as large print, braille, speech, symbols or simpler language.”
This is followed by Success Criteria 1.1.1 recommending that “All non-text content that is presented to the user has a text alternative that serves the equivalent purpose.”
What does this mean? To begin answering this, it’s important to consider what this does not mean. It does not mean that every image on a page must have alt text describing the image. This is a widespread misunderstanding that can often cause confusion for visitors who are using a screen reader.
Determining when to use alt text
While deciding how to apply alternative text, the underlying question that one should always be asking is “Are assistive technology users receiving the same information that non-assistive technology users are receiving?” Another question that can be used to determine effective alt text is “How can I help assistive technology users find the information they are looking for?”
The first step is determining if an image is purely decorative or if it contributes to the content of the page or provides critical information. Here are a few pointers on determining if an image should be marked as decorative.
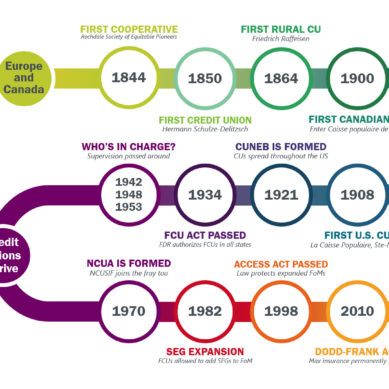
Does the image contain text? If an image contains text, the alt text should be used to express the information the text conveys in the image. It’s important that the alt text contains all the information that somebody viewing the image gets. If a banner is advertising a CD special and the text details the APY, term, dates of the special, how to apply, and any special requirements, the alt text needs to contain all this information as well.
Does the image describe a certain functionality? The alt text should be used to put this functionality into words. Briefly summarize the directions or guidance that appear in the visual in a way that gives somebody receiving the information through a screen reader an equal understanding as those viewing the image.
Is the image a link? If the image functions as a link, the alt text should be used to describe where the link goes. This is a case where using alt text to describe what the image looks like would be confusing. Consider the CD special banner. If the banner is an image of a piggy bank that links to a page with additional information about the CD special, the alt text should not be “piggy bank” but rather “Learn more about our CD Special.”
Dealing with decorative images
If the answer to all these questions is no and the image is solely meant to enhance the page design without contributing to the content of the page, it’s considered a decorative image. Context is key when it comes to determining the purpose of an image and whether or not it can be considered decorative. Working through your media library and assigning alt text without seeing the context of the page the image is located on is not recommended. Appropriate alt text could vary based on whether the image is a link or doesn’t contribute pertinent information.
The alternative text for a decorative image can and should be left blank. In WordPress, this is achieved by leaving the field assigned to adding alternative text to an image empty. This will signal to assistive technology that the image does not contribute to the content of the page so it can skip over it.
Marking images as decorative by leaving the alternative text blank can help declutter a page for screen reader users by removing irrelevant content so it’s easier for them to access significant information on the page. It’s a common misconception that to mark an image as decorative the text “decorative image” should appear in the alt text. This can be a roadblock for assistive technology users. Imagine being an assistive technology user and how unhelpful it must be to hear “decorative image” over and over as you navigate a page.
Adding alt text
When editing an image in WordPress, you may see fields for title attribute, caption, and description in addition to the alternative text field. Be aware that alternative text does not serve the same purpose as these other fields. The title attribute will show up as a tooltip when a visitor hovers over the image. This is meant to provide additional information to what is conveyed in the alternative text.
The caption will be placed as visible text under the image. All three options will be announced by a screen reader. The description field is for the editor’s purposes only and does not show up on the front side of the webpage and is not announced by a screen reader.
It’s important to keep the alternative text concise. While there is no limit to the characters that can be assigned to alternative text, most current screen readers will only reliably announce approximately 125 characters. Anything over this could be omitted or be announced in choppy segments that can be difficult to understand.
You can cut out some needless text by omitting “image of” or “picture of” in the alternative text because the assistive technology will announce that the element is a graphic. In the case of an image that illustrates functionality or a banner with a lot of information, to avoid excessively long alternative text, an option would be to use the alternative text to direct the visitor to text describing this functionality in a different area on the page. Generally, it’s best practice to avoid too much text in images.
Put yourself in the members’ shoes
Assigning useful alternative text can be considered subjective. A good exercise is to put yourself in your members’ shoes. When a member comes to your site, they are often looking for specific information. If the page is designed well, it should be relatively easy for them to pick out that information within a few moments of perusing your page.
Now imagine locating that information using your ears as you have the content of the page read to you instead of seeing it in front of you. Ideally, you are only going to have important information announced without the surrounding “noise.” The alternative text that is announced in place of the images on your page should act as a roadmap rather than a distraction. The good news is you don’t have to limit yourself to imagining this scenario. You can always test the appropriateness of your alternative text by using a screen reader to listen to your page. NV Access has a free one available.
Another tool that could assist in determining how to provide helpful alternative text is incorporating SEO keywords. Meaningful alternative text does more than improve user experience for assistive technology users. Providing valuable alternative text can also boost search engine results. Alternative text is spidered by search engines, and keywords are used for search engine indexing. Using descriptive keywords can help search engine ranking and guide visitors to your site when they search those keywords.
Accessibility is essential
It’s critical that credit unions demonstrate their concern for the community by regularly evaluating their website for accessibility barriers like improper use of alternative text. Not only can ignoring these issues result in litigation, but more importantly can bar members or potential members from using your products and services.
By making the effort to implement good accessibility practices, you are demonstrating that you are holding yourself to a higher standard and encouraging participation by some who may be feeling excluded elsewhere.