Nothing’s perfect.
Seams and stitches. Folds and print margins. Exhaust vents, load times, distracted readers. Everything on earth has limitations, and every design has a relationship with the things that get in its way. Some manage them so well that they’re hardly even perceptible, while others let them become so distracting that they ruin the whole thing.
It’s all about consideration: When creating things, it’s important to embrace constraints that naturally exist within the medium, within the existing environment, and within your audience members’ minds.
See, ignoring constraints won’t make them disappear—it’ll just allow them to crystallize into flaws. Unchecked, they’ll mar your final product, distracting from its design goal and injuring its effectiveness. This philosophy extends to every type of design: ads, graphics, video, social media, web, architecture, audio, and so on. If you can make it, it has constraints, and you can choose to either embrace them or stick your head in the sand and let them run rampant.
The constraints of postcards
Here’s an example of a medium with some obvious constraints: mass-printed postcards. In order to be mailed, the USPS requires specific areas to be dedicated to mailing info (on smaller sizes, it takes up half of the backside). It needs to be there, obviously, but this section has nothing to do with the content of the postcard, can’t be customized, and can’t be re-proportioned to play nicer with the content on the other side.
To the eye, it’s a mess of high-contrast characters and symbols, slicing mercilessly through even the smoothest designs. This begs the question: how do successful postcard designers handle a constraint like this? They take them into consideration before even beginning.
Rather than starting their design with a blank page, they start it with the postage areas already mapped out. They edit copy with it in mind, cutting down busy paragraphs that’ll be choked by the complexity of the postage info. They typeset around it, giving it a lot of padding and breathing room. They avoid competing with it, cutting out busy background photos and gradients that’ll be mangled by its invincible white box. Or they buy envelopes or handwrite their postcards instead.
Put simply, they embrace and respect the constraints of the medium, and they take conscious steps to mitigate the disruptions these constraints can cause.
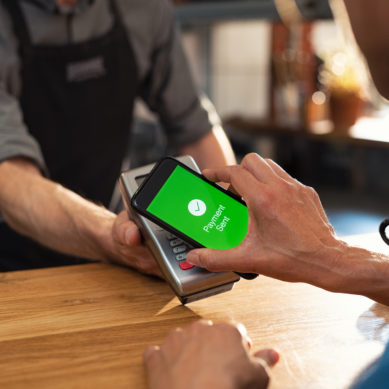
Constraints in social media graphics
Here’s another example: social media margins. As full-screen layouts have begun to dominate social media (TikTok, Instagram Stories, etc.), platforms have begun placing elements of their interfaces directly on top of posts. This works fine for basic videos, but can absolutely ruin a social ad graphic without careful planning. I once made the mistake of designing a motion graphic for a client’s Facebook Story and TikTok, thinking TikTok used similar top-and-bottom overlays that could be avoided by increasing the outer margin.
Later, when I looked up the actual overlay margins, I gasped—half of my text would be covered by buttons and icons, and the horizontal layout of the title would never work within such tight margins on the sides. I ended up having to make an entirely different graphic for the platform. It goes without saying that if I’d known these constraints in detail beforehand, I could’ve designed something that’d fit better—perhaps even a single graphic that could work well on both platforms. Whoops. Learn from my mistakes!
Constraints in user experience
What about things that aren’t just visual, like a member’s experience while using a web service? Well, as you’re probably aware, the internet is like embroidery: beautiful on the front and a bewildering tangle of threads on the back. Getting things to work can be a delicate dance between a bunch of different companies and tools, all doing things their own way—such as WordPress websites that rely on subscription-based plugins, or vendors that host mini-websites that handle a specific function like credit union branch mapping.
These aren’t inherently bad, but your users won’t have much patience for a confusing goose chase between three sites just to accomplish a task. They won’t understand why your mobile banking has a separate login, they’ll just be annoyed by it.
How do you embrace a constraint like this? At this point, it’s about communication. Put yourself in your user’s shoes: what would they know? What would they not know? As they scroll through your site, where would their eyes lead? How can you direct their attention with color, spacing, and text? How can you make the transitions between tools as seamless as possible, or explain why they have to log in a second time? If you don’t embrace the limitations of your website, it’ll directly hurt its usefulness to your users.
To get started, I strongly recommend surveying your members to learn about how they use self-services. Having some direct feedback data can call attention to flaws that your team is too close to notice. Once you understand what people are getting hung up on, you can begin softening the crystallized flaws back into controlled constraints.
Little limitations everywhere
Sometimes, constraints aren’t due to the medium or channel, but to the tools and materials a designer is tasked with using. Every color, every typeface, every image, and every logo brings with it a set of properties that cannot be changed, only respected. White text on bright yellow will never be legible—if your brand relies on bright yellow as its main color, your brand brings that constraint wherever it goes. At that point, it’s a designer’s job to recognize that color combination just won’t work, and brainstorm alternatives: using black text instead of white, finding other ways to incorporate the brand color in the design and free up the background, etc.
That’s one of the barbs of relying heavily on templates, such as those in Canva: the person who made the template wasn’t able to consider the constraints inherent in your brand. A template might work beautifully for one brand and hideously for yours. Try to identify why!
Even the most perfect logo has a weakness somewhere, a set of conditions within which a beautiful design is rendered illegible and ugly. A strong Brand Standards Manual will demonstrate those conditions in a “don’t do this” section, so people using the logo will understand its inherent constraints from the very beginning.
Breaking through the walls
This isn’t to say that every limitation is an invincible force—as technology progresses, many constraints of the past have been eliminated. Digital video used to require large, highly-visible text, and now it’s so high-res that you can make it 12pt. Early skyscrapers used vertical columns in their exterior designs to mask a tangle of interior columns, and now high-performance concrete has made nearly any shape possible. Websites used to avoid video backdrops because they were blurry and slow, but as mobile data speeds increase, more people can see the intended effect.
But overcoming these boundaries wasn’t the purview of an individual designer on a deadline; it took decades of technical research and experimentation by scores of people. If you’re butting up against a constraint, feel free to brainstorm a radical solution, but be realistic with yourself and with your clients. Have a plan B (that works well within the current conditions) ready to go.
The bright side
If all this talk of limits and boundaries is getting you down, or you feel like it’s getting in the way of your creativity, take heart—remember that every good thing that’s ever been made was made within its own constraints. All the best ad campaigns, all the best graphics, all the best websites. Many designers actually prefer the challenge of designing with limitations, such as 4-color palettes, small print sizes, limited technology, and so on.
George R. R. Martin writes his novels on an ancient computer running Wordstar, which has a single font and no spellchecker. The Coca-Cola logotype uses a single color. The best video games ever made were trapped inside computers with less RAM than today’s thermostats. Charles Eames welcomed the challenge of limitations in his and Ray’s design practice, writing that quality depended on “the ability of the designer to recognize as many of the constraints as possible; [their] willingness and enthusiasm for working within these constraints.”
So at the end of the day, if you’re trying to make something good, identify the things holding you back and get comfortable with them. Let them guide your creative process, and keep them from interfering with your design goal. Fight them if you can, hold them at bay, but never, ever forget about them.